效果预览
![PFDV]JNX31ADT11SQ~T84TC](https://www.ziyan520.com/wp-content/uploads/2023/09/PFDVJNX31ADT11SQT84TC.png)

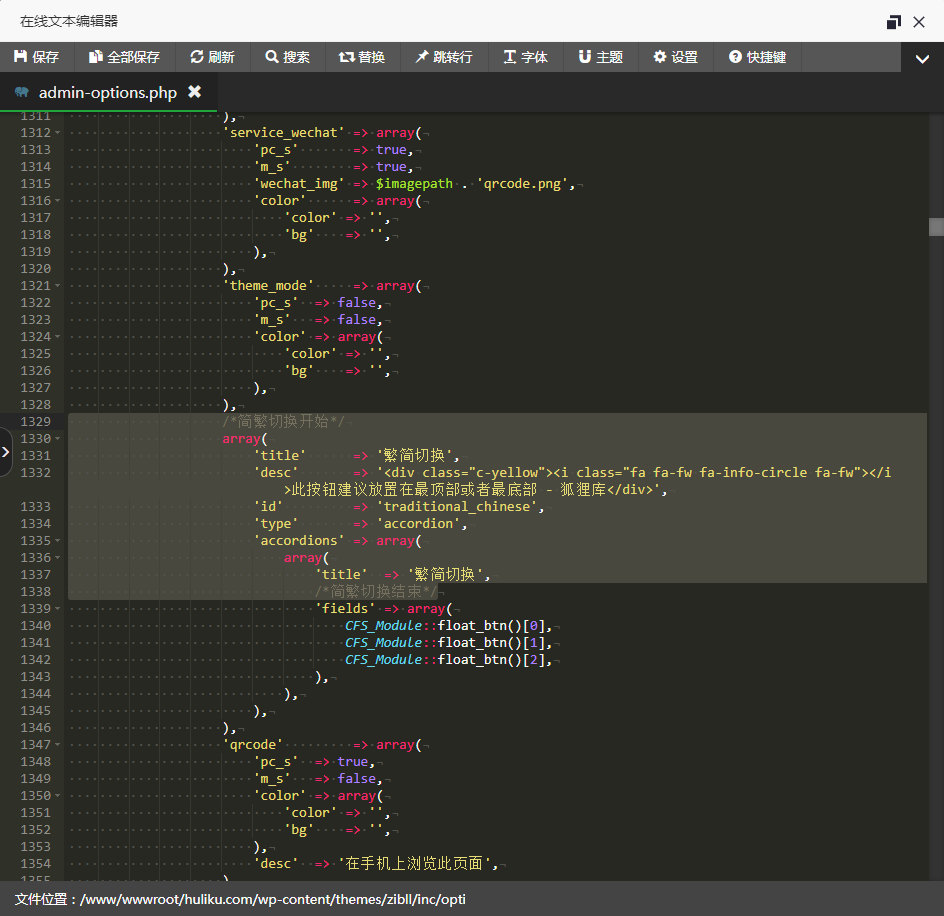
admin-options.php在如上图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/options/admin-options.php
array(
'title' => '繁简切换',
'desc' => '<div class="c-yellow"><i class="fa fa-fw fa-info-circle fa-fw"></i>此按钮建议放置在最顶部或者最底部 - 紫嫣制作</div>',
'id' => 'traditional_chinese',
'type' => 'accordion',
'accordions' => array(
array(
'title' => '繁简切换',
'fields' => array(
CFS_Module::float_btn()[0],
CFS_Module::float_btn()[1],
CFS_Module::float_btn()[2],
),
),
),
),
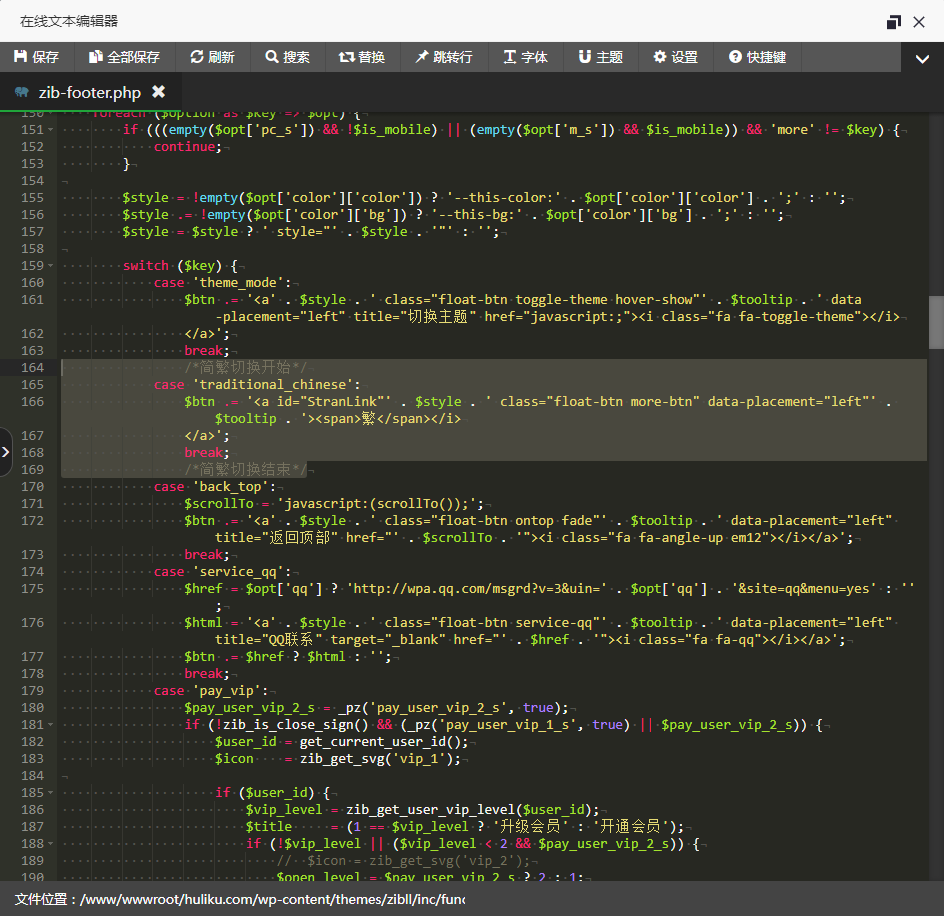
zib-footer.php在如上图位置下增加代码:
文件路径:/wp-content/themes/zibll/inc/functions/zib-footer.php
case 'traditional_chinese':
$btn .= '<a id="StranLink"' . $style . ' class="float-btn more-btn" data-placement="left"' . $tooltip . '><span>繁</span></i>
</a>';
break;调用JS文件
JS文件在下方积分下载(本站积分均可签到抽奖免费获得)
投放位置:WordPress后台 >> 子比主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码里加入:
<!--繁体中文-->
<script src="文件路径/zh-cn-tw.js"></script>打开设置:子比主题设置 >> 全局&功能 >> 悬浮按钮 >> “繁简切换”

自此大功告成。
© 版权声明
THE END
喜欢就支持一下吧
猜你喜欢